[WordPress]Hueman 테마 꿀팁
사랑하는 막내딸과 함께 WordPress를 사용해서 Blog Site를 구축하고 있습니다. 로딩이 빠르고 모바일 환경에 친화적인(load fast and mobile friendly) Hueman 테마를 선택했습니다. Hueman 테마를 선택한 사람들은 저와 비슷할 것이라고 생각해서 사용법을 잊지 않기 위해 “외모 → 사용자 정의하기”에서 변경한 몇까지 사항을 정리해 볼까 합니다.
- 사이트 Logo 및 아이콘 변경
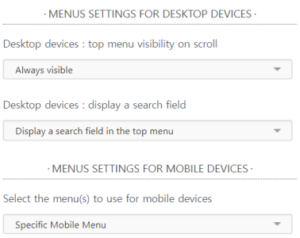
– Web Page Design ▶ Site Identity - Top Menu 항상 보이기
– Header Design ▶ Header Menus
– 메뉴 설정 화면에서 “Mobile”을 선택한 메뉴가 있어야 “Specific Mobile Menu” 옵션의 효과가 있습니다.
Top 메뉴 항상 보이기 및 Mobile Device 메뉴 설정
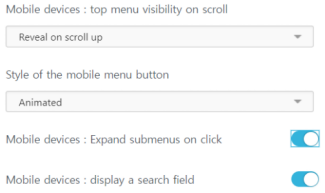
- Mobile Device 메뉴 설정
– Header Design ▶ Header Menus
Mobile Device 메뉴 설정
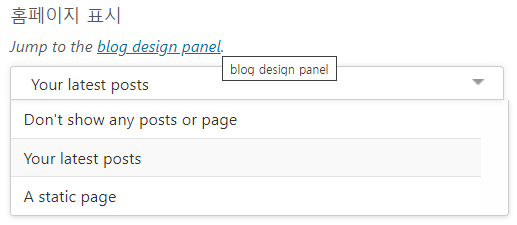
- 첫페이지 설정(최신 Blog 또는 정적 페이지 )
– Front Page Content
– 보통 Home 페이지 메뉴와 연결된 정적 페이지로 설정
front page 설정 옵션
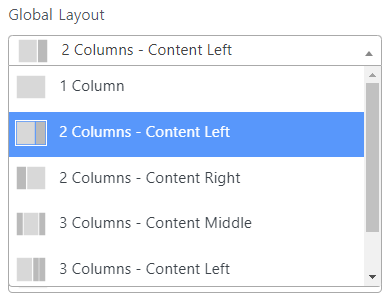
- 전체 Layout 조정
– Main Body Design ▶ Column layout for the main content
Global layout 옵션
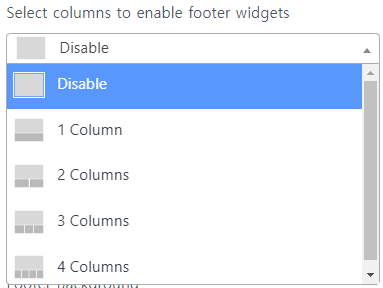
- Footer area 비활성화
– Footer Design ▶ Footer Design
Footer 비활성화